CÓDIGO DO MENU
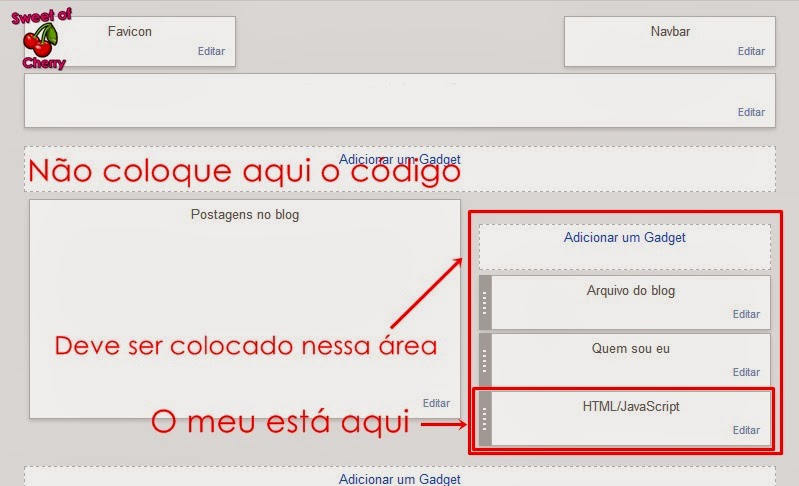
<div id="mymenuda">Mude somente o que está em negrito e coloque o gadget de acordo com a imagem abaixo.
<div id="mymenu">
<li><a href=" LINK ">PÁGINA</a></li>
<li><a href=" LINK ">PÁGINA</a></li>
<li><a href=" LINK ">PÁGINA</a></li>
<li><a href=" LINK ">PÁGINA</a></li>
<li><a href=" LINK ">PÁGINA</a></li>
<form action="/search" class="search" method="get">
<input class="searchbar" id="s" name="q" type="text" value="" />
<input class="searchbut" type="submit" value="" />
</form>
<div id='mymenuright'>
</div></div></div>
PERFIL
<div id='perfil'>
<center><img src="http://41.media.tumblr.com/0403f5cb7ac10a0a6dad038488f7d298/tumblr_nv4yklOMUy1r34o4po1_500.jpg" style="-moz-border-radius: 200px; -webkit-border-radius: 200px; -o-border-radius: 200px; width:280px; heigh:auto; margin-bottom:15px;" /></center>
<div class='descricao'>
Faça uma pequena descrição sobre você,seu blog e etc. Esse mais serve para colocar o link da sua página de sobre.<a href='linkperfil'>(+)</a>
</div>
</div>
CABEÇALHO
Abra a imagem em uma nova guia para salvar em tamanho original.Para colocar a imagem no blog é só seguir esse tutorial.
Para que nada fique em cima do cabeçalho, coloque essa imagem transparente onde coloca o cabeçalho na aba layout.
Fonte utilizada no cabeçalho foi BEBAS.